ショップサーブで作ったサイトに補足機能を追加してみた
登録日:2021-10-02
わざわざASPに補足機能をつけるとは?

新しいもの好きなWEB業界の人であれば、「それならプラグインが豊富なShopifyにすればいいじゃん!」と思う人も多いと思いますが、運用するのはIT系ではないネットショップの担当者さんなので、分からない事が出た場合に、「すぐ電話で聞ける」サポート体制があることが重要かと思います。
例えば、エンドユーザーからサイトの挙動に関するクレームが来た場合、システム側の問題なのか、エンドユーザー側のデバイス固有の問題なのかといった判断は、よほどシステムを熟知していないと判断できず、「聞く人がいない」プラットフォームでは無駄に時間を費やすことになりますし、担当者のストレスも相当なものと思います。(結構あるんです、これ)
そんな理由で今回「電話で聞けるサポート」を重視し国内ASPのショップサーブさんを利用させていただきました。
さらに受注管理やお客様対応等とても範囲の広い作業をこなすショップ担当者さんに、コンテンツ作りの部分を少しでも軽減できるように独自で機能を補足することになりました。
ASPなんで提供されているシステム自体をカスタマイズすることはできませんので、まったくの外付け機能です。
ホントはショップサーブ・カスタマイズってタイトルにするとSEO的には良いんでしょうけど、厳密に違うもんね。でもせっかくなのでその内容をちょっとご紹介したいと思います。
あ、ウチもショップサーブ使ってるけど、こんなん付けたい!と思われた方は052-734・・・
ぜひお問い合わせください。
ちなみに、ショップサーブさんのフォロー体制はホントに親切丁寧で、私も本当に助かりました。感謝!
トップスライダーをもっとカンタンに更新
ショップサーブでトップイメージは変更できますが、スライダーとなると話は別です。
多くの場合「センター用フリーエリア」にスライダー用のHTMLコードを記述して、新しいものに変更する度、そのコードを手入力で直しているかと思います。

こういうのね
このコードは制作会社に書いてもらったコードを、担当者の方が部分的に直して再利用しているケースが多いように感じますが、担当者さんが変わったときなど結構引き継ぎも大変だったりします。
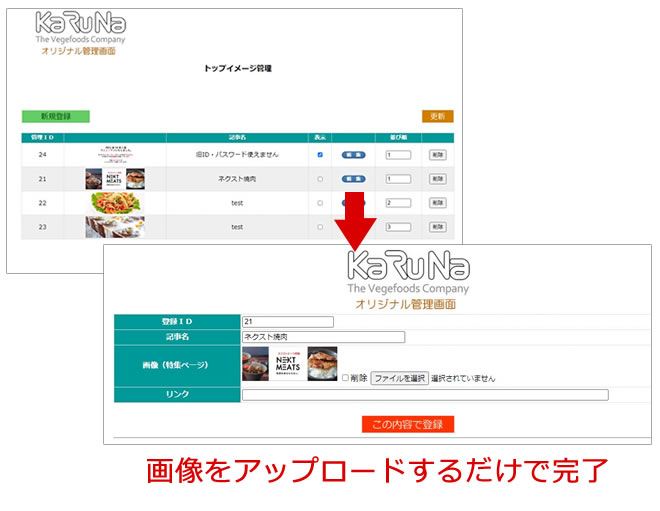
画像アップロードするだけでスライダー更新
そこで、以下のような管理画面を用意し、画像をアップロードするだけでスライダーをカンタンに入れ替えられるようにしました。

表示順、リンク先、公開・非公開もクリックちょいちょいでできます。
もちろん、アップされた画像サイズがバラバラでも自動調整します。
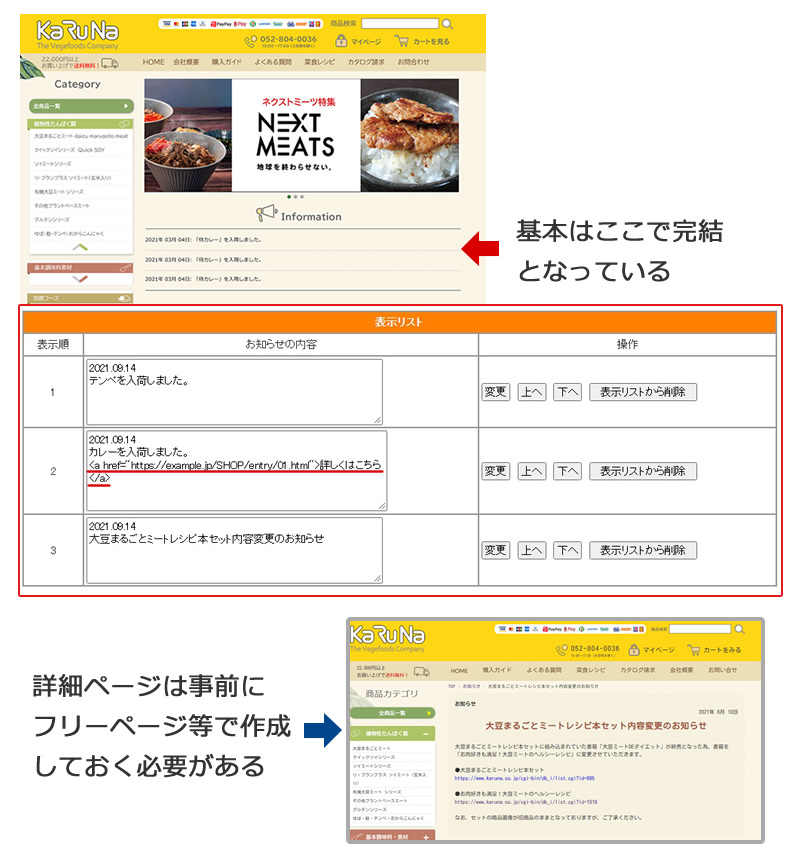
ショップからのお知らせをもっとカンタンに更新したい
トップページに表示する「ショップからのお知らせ」の機能がありますが、ショップサーブのシステムですと、基本はトップページ完結となっており、「詳細はこちら」のような別ページによる詳細表示をしようとすると、事前に詳細ページを別途作成しておき、そのURLをタグで手打ちする必要があります

これは地味に手間がかかりますね。
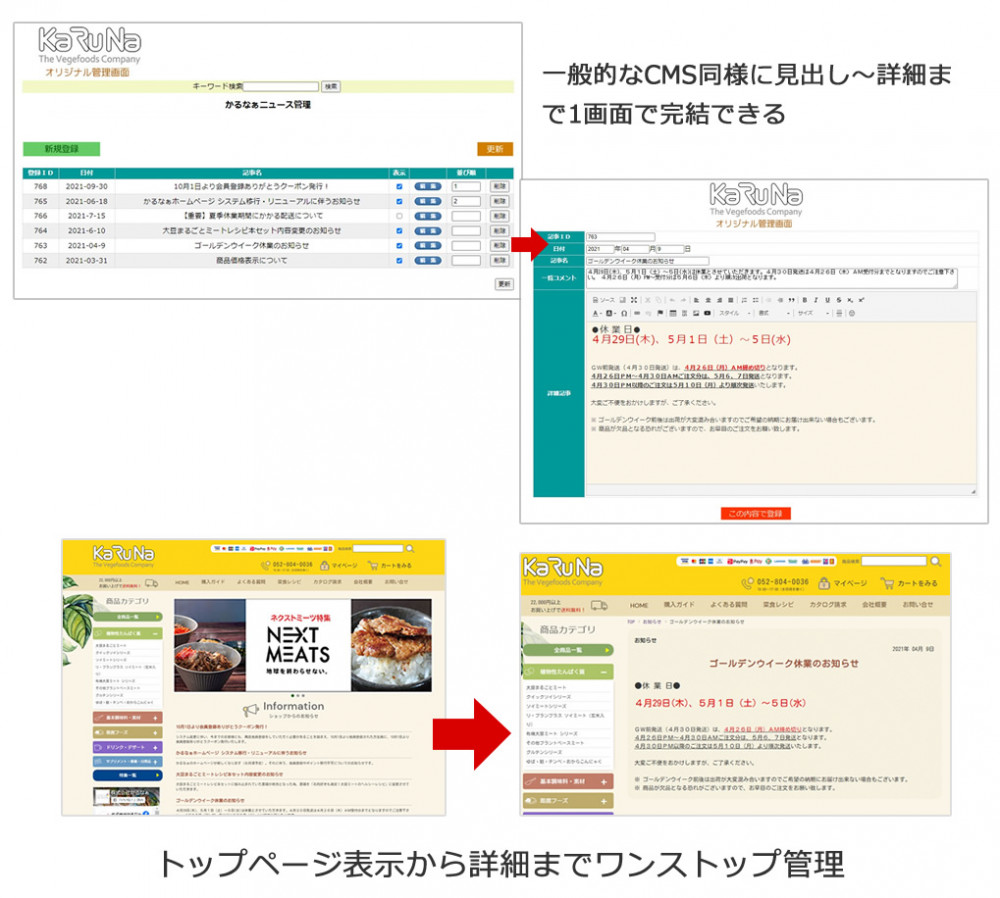
独自の管理画面でニュースをワンストップ更新
そこで、独自の管理画面を用意し、見出しも本文もすべて同じ管理画面で作成できるようにしました。
(Wordpressオプションは使用していません)

これなら、だいぶ楽ちんですね。
ニュース記事の新しいもの、または任意に順位づけした記事から5件が自動でトップページの表示され、タイトルをクリックすると詳細ページは自動で生成されます。
詳細ページはYouTubeを貼り付けたり、画像をいくつでも貼り付けられるようになっています。
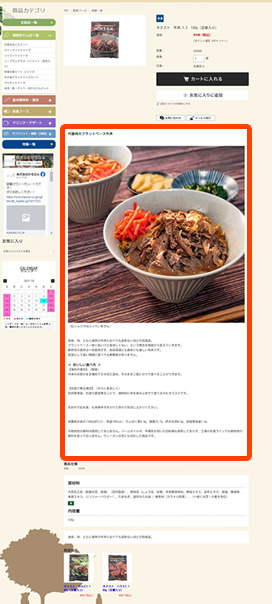
商品詳細をしっかり作り込みたい
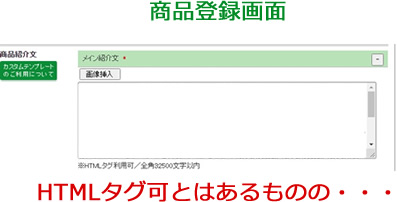
 出来上がりや、より詳しい情報をしっかり目に構築したい場合、商品登録の「メイン紹介文」という項目にコンテンツ内容を記述するわけですが、ショップサーブでは以下のようにシンプルな入力欄となっています。
出来上がりや、より詳しい情報をしっかり目に構築したい場合、商品登録の「メイン紹介文」という項目にコンテンツ内容を記述するわけですが、ショップサーブでは以下のようにシンプルな入力欄となっています。

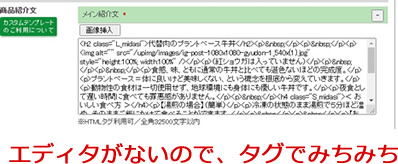
HTMLタグ利用可とはあるものの、実際左の画面赤枠のようなコンテンツを入れようとすると、

こ~れ~はキツいですね。
こういったシステムによくあるんですが、実際ガツガツHTMLコード書けるネットショップ担当者さんなんて、そんなに世の中多くないと思いますけどね~。
多くの方は、自分のパソコンにホームページ制作ソフトをインストールして、ローカルで作ったページのコードをコピペしているのでしょうか。それでも画像のパスとかの処理を考えるとかなり面倒そうです。
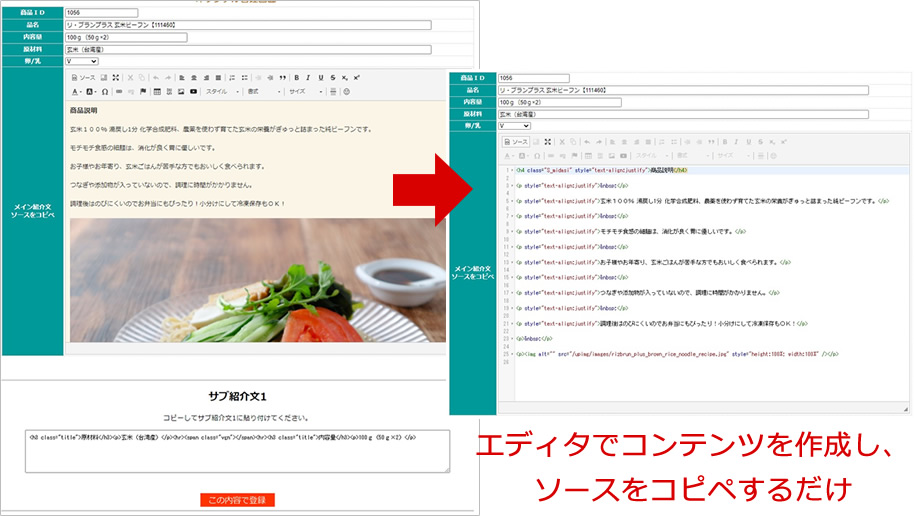
ブログ感覚で作ったページのHTMLコードをコピペするだけ
そこでお知らせ同様、エディタ・画像アップローダー付きの管理画面を用意し、グラフィカルに作成したあと、そのままソースをコピーして、ショップサーブ側の商品登録「メイン紹介文」にペーストするだけで、凝った商品詳細ができるようにしました。

ASP側のシステムに直接投げることができないのでひと手間はさみますが、これでもかなり楽になりますね。
独自コンテンツを組み込みたい
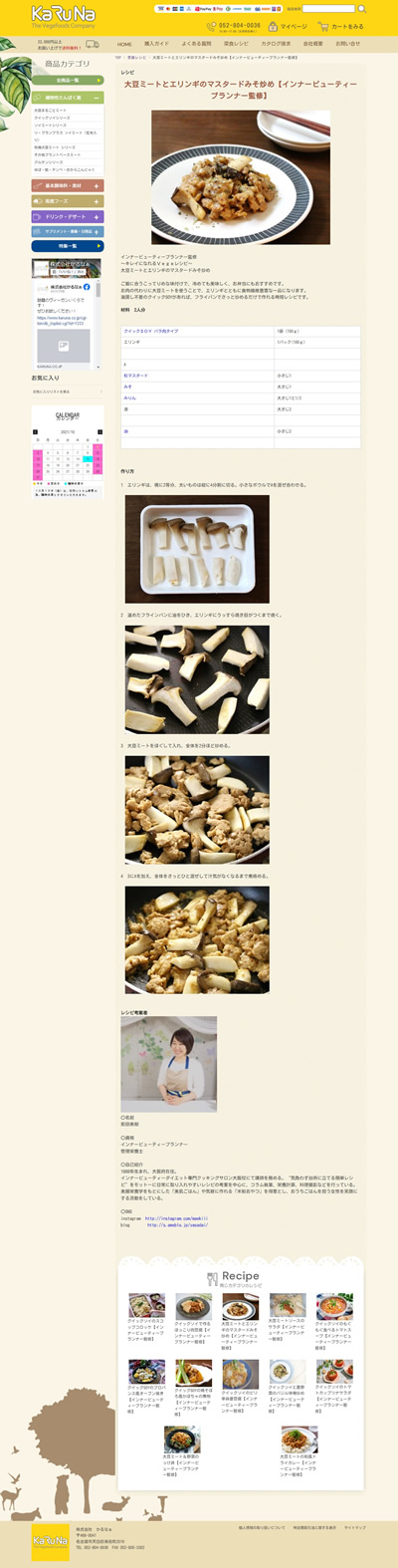
 今回のKARUNA様のサイトは見ての通りベジタリアン食材の通販サイトとなっており、専門性が高いことから、やはり「レシピ集」も欲しいところです。
今回のKARUNA様のサイトは見ての通りベジタリアン食材の通販サイトとなっており、専門性が高いことから、やはり「レシピ集」も欲しいところです。
ASPはたいてい「フリーページ」というのがあり、独自のページを生成できる機能があるのですが、単純にページを生成するだけで、カテゴリ分けによるツリー階層や、ユーザーによるコンテンツの並び順ソートといったものには対応していない場合がほとんどです。
やっぱりね、食材の通販サイトはリピーターさんが大事なわけですから、ただ商品売ってるだけじゃなく、お客さんに楽しんでもらえるコンテンツをどんどん追加していくべきと思うんです。
そこで、先程のお知らせシステムをベースに独自コンテンツが作れる機能も追加しました。
他にも独自のフリーページ等、いろいろと機能を付けてありますが、ある程度上記の内容と被るので割愛します。
クセがそれぞれ違うので、ASP選びはしっかりと!
ほぼ同時進行で、フューチャーショップのコマースクリエーターのサイトも手掛けましたが、あちらはかなり制限か強めで、今回のような独自で補足機能をつけることはできませんでした。
(コマースクリエーター前の時はできたんですけどね)
そういう意味ではショップサーブさんは、かなり制作会社にも立ち入るスペースがあったので、非常に助かりました。
ただね、どこのサービスも契約してガッツリ使ってみないとわからない部分が結構あるので、ASPを選ぶ時は実際の実務をものすごく細かく想像して、必要な機能を書き出してから吟味する必要がありますね。
で、これは何度も言いたくなるんですが、ショップサーブさんのサポートはホントすばらしかったですので、個人的にかなりオススメです。
最後にこのサイト「KARUNA」さんはこちらになります。
[備忘録] ショップサーブに独自プログラムを仕込むポイント
いろいろググりましたが、ショップサーブに独自プログラムを仕込んだ体験談的なページがなかったので、備忘録として今回のポイントを記載しておきます。興味のない人にはどうでもいい話なんで無視してください。
ショップサーブでプログラムを組み込む場合、言語はPerlのがやりやすい
ショップサーブではPerl、PHPが使用できます。
ただし、PHPの場合も拡張子は「.cgi」にして、phpまでのパスを記述する必要があります。また、記述が必要なのは実行ファイル側で、インクルードされる側のPHPにパスを書くとエラーとなります。アップ後は実行ファイルのパーミッションを755にします。
モジュールモードで慣れちゃってると、結構面倒です。
PerlならSQLiteも使用できますが、PHPは不可ということなので、Perlで組んだほうがいろいろ楽チンかと思います。
GDやImageMagickも使えますし、qmailも使えるので結構ありがたい仕様だと思います。
ちなみにちょっと手間をかければKCFinderも動きます。
(拡張子変更、PHP7.2以降に対応するカスタム、セッション管理の追記)
トップページに任意のコードをインクルードさせる
これができるようになると、トップページのカスタマイズにかなり幅がでますね。
ショップサーブは更新毎にトップページを含む殆どのページを静的に上書き・新規作成するため、トップページ(index.html)に記述しても次の更新でおじゃんになってしまいます。
そこで、方法として2種類考えました
1.index.shtmlをトップページとする
2.外部JSを読み込んでDOM操作する
1については、ショップサーブの場合 shtmlのほうがhtmlより先に表示され、且つ更新時にもindex.shtmlはノータッチなので、SSIを使って動的コンテンツをインクルードさせることができます。
ただし、これをやっちゃうとショップサーブのシステム側で更新する新着商品やおすすめ商品などのコンテンツは反映されないため、事実上厳しいです。
それでもやろうとするならば、裏側でindex.htmlを一度読み込み、新着やメニューといった部分のみを抜き出してindex.shtmlに再配置する方法になるかと思います。吐き出しコードを見ると各部コメントで括られているので、そこを切り落とすポイントにすればできます。(後述)
2は今回実際に組み込んだ方法で、CMS上で更新されたコンテンツの一部(記事ピックアップ箇所)を外部JSとして書き出し、いわゆるDOM操作にてトップページに配置しています。
デザイン設定→HTMLのカスタマイズ→headタグへの追記に独自のJSを読み込むように記述し、センター用フリーエリアに対応するノードを記述・配置しておけばよいです。
注意点はJSファイルはブラウザキャッシュが残りやすいので、
<script src="/js/original.js?' + new Date().getTime() + '"></script>
というようにアクセスされた時間をぶら下げるようにしておけば、常に最新のものが表示されます。
.htaccessは書き換えられる?
ショップサーブの管理画面より「開店・閉店の切り替え」や「URLの設定」等を操作すると、.htaccessファイルが更新されますので、.htaccessに独自の記述をしている場合は注意が必要です。
ワードプレスのパーマリンク的に実際のディレクトリ構造とURLを挿げ替えるような、RewriteEngineの記述をする際は特に注意が必要です。
(サイトオープンしてしまえば、上記を変更することは滅多にないと思いますが)
テンプレートを作る際のポイント
独自プログラムでページを表示する際、全体のページレイアウトと体裁を合わせたいところですが、商品カテゴリーのメニュー等、ショップサーブ側で更新される部分については、都合のいいコードが提供されているわけではありませんので、ショップサーブで更新されるどこかのページを取り込んで、メニュー部分を抜き出して自作のテンプレートに配置する必要があります。
実際は以下のようにコメントがついていますので、その間のコードを抜き出せばよいと思います。
<!--GloNavStart-->
グロナビのコード
<!--GloNavEnd-->
<!-- SIDEBAR-OBJECT CATEGORY-LIST BEGIN -->
サイドバーのコード
<!-- SIDEBAR-OBJECT CALENDAR END -->
とりあえず、こんなもんかな。
この記事はお役に立ちましたか?
| 役に立たなかった | 役にたった | |


