WEBの基礎 1 「ホームページは何でできている?」
登録日:2015-07-20
はじめに
これまでずっとお客様とのやり取りをする中で、WEBのことをほとんど知らないという方にボクが説明してきた内容って、もしかしたら非WEB屋の営業さんにも役立つんじゃないかと思い、何回かシリーズで書いていきます。
分かりやすさのために、ある程度の内容はざっくりと端折りますので、ご了承ください。
↑コレ書いておかないと、同業からうるさく言われる場合があるんで。
ホームページは何でできている?
ざっくり言うと、ホームページは画像とHTMLという言語でできています。
ホームページは一枚のファイルでできているわけではありません。
HTMLという言語を使って「ここには画像を配置しなさい、ここには文章を配置しなさい」といった細かい指示の記述されているファイルを、ブラウザ(インターネットエクスプローラ等)が読込み、次にそこに記載されている必要なファイルを取り入れ、指示通りに画面に表示します。
ん~分かりづらいので、以下の図を。
HTMLで書かれたファイル

↓↓↓
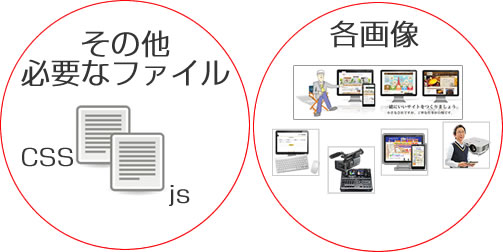
HTML内で指定されているファイル

↓↓↓
上記ファイルをブラウザが読込み・解釈して、画面に配置・表示させる

なので、一度作ったページデザインを変更するのは、例えばワードやパワーポイント、イラストレータのように「見ながら作って完了」というものではないので、場合によってはかなり手間がかかるのです。
ホームページを見てるときに、画面上で右クリックすると「ソースの表示」とありますね、それがそのページのHTMLなので、試しに見てみてください。
営業さんがココで覚えておくこと
HTMLについて
HTMLはいくつかバージョンや種類があり、時代とともに主流のタイプが変わっています。
大昔はHTML4.01、ちょっと前までXHTML、最近はHTML5 というタイプが主流になっています。HTMLが変わったからといって見た目が変わるわけではないのですが、裏側で「できること」が異なります。
コーディング
ホームページは、まずフォトショップやファイヤーワークスなどのグラフィックソフトでページデザインを1枚の画像として作ります。
次に、どの部分がテキストか画像かを切り分けて、必要な画像部分を個々に切り出します。
そして、そのページデザインと同じように表示させるためのHTMLを記述していくわけですが、これをコーディング作業と言います。
コーディングする仕事の人をコーダーと言います。WEB業界なんでもカタカナです。
HTMLファイルの正体
さっきからHTMLファイルと書いてますが、これ実際にはただのテキストファイルです。
Windowsで言うなら「メモ帳」※で読み書きできるファイルです。
メモ帳で保存すると、「.txt」という拡張子が付きますが、それを「.html」と書き換えればHTMLファイルとして認識されます。
つまりHTML言語で書いたテキストファイルを「.html」という拡張子で保存したらHTMLファイルとなるわけです。
(※実際はTeraPadやMeryなど、メモ帳より高機能なエディタで書くことが多いです)
次回は「印刷物との考え方の違い」です。


