CMSをちゃんと理解する
登録日:2015-09-16
ズバリCMSとは?
CMSとは「コンテンツ・マネージメント・システム」の略で、ユーザー自身でページ追加更新したり、修正したりできるようにしたシステム(サーバー側で動くプログラム)のことを言います。
WEB屋はさも「みなさんご存知の」という勢いでCMSという言葉を使いますが、今回はここんトコロを説明していきます。
分かりやすさのために、ある程度の内容はざっくりと端折りますので、ご了承ください。
CMSが主流になった理由
このシリーズの第一回「ホームページは何でできている?」では、HTMLファイルと画像や関連するファイルによって、ホームページが出来ていると説明しました。
 これは基本中の基本なのですが、HTMLや関連する知識を持つ人じゃないと作れません。いわゆる、プロのお仕事です。
これは基本中の基本なのですが、HTMLや関連する知識を持つ人じゃないと作れません。いわゆる、プロのお仕事です。
なので、クライアントとしてはニュースや商品情報など、新しい情報が出てくる度にホームページ制作会社に依頼して、作成・公開するという流れが一般的でした。
クライアントからすると、ちょっとした新着情報を更新するだけでも毎回手間と費用が掛かってしまうので、正直煩わしいわけです。
「少々の情報は自分たちで更新したい」
というニーズが当然ながら増えてきまして、2006年くらいでしょうか、HTMLの知識がなくてもクライアントが自身で更新できるCMSという仕掛けが増えてきました。
CMSのしくみ
HTMLの知識がなくともページが作れるようにするために、CMSでは従来のHTMLページとは異なるしくみになっています。
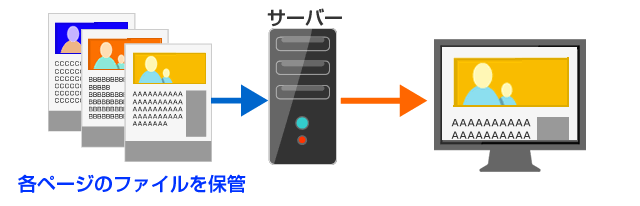
まずは従来のホームページのイメージです。

サーバーに各ページのファイルを保管して、ユーザーからのリクエストがあれば該当のファイルを呼び出すという方法で、「静的ページ」と言います。
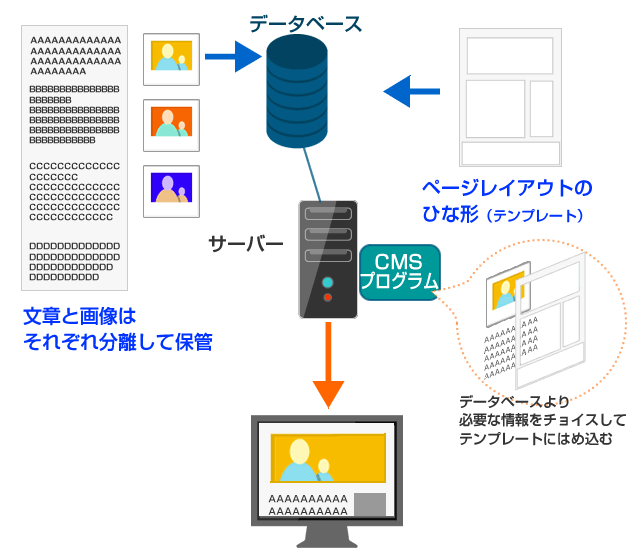
CMSの場合は以下のようになります。
このように、文章、画像、ページレイアウトのひな形(テンプレート)を、それぞれ分離することで、HTMLの知識がなくても文章や画像の追加更新ができるようになります。
但し、テンプレートはHTMLやスクリプトなどの言語で書かれていますので、テンプレートをさわるには専門知識が必要です。
CMSはユーザーからリクエストを受けると、そのページのデータをチョイスして、テンプレートにはめ込んで表示する流れになります。(動的ページ)
CMSの種類

CMSはパッケージで出回っているものと、制作会社が独自でプログラムを構築したものに大別されます。
最近はとにかくWordPress(ワードプレス)というCMSソフトが人気ですが、この他にもいろいろなパッケージCMSの種類があり、有料、無料、条件により無償など利用形態も様々です。
メジャーなものを一部羅列しますと
基本的に有償(個人ブログ等の使用は無償)
オープンソースと言われるいわゆる無料で使用できるCMS
機能限定版は無償もあるが、メインは有償
オープンソースなので、無料
オープンソース
など。
上記は概ねコーポレートサイトやブログサイトなどで登場することが多いわけですが、通販に特化したCMSなんてのもあります。
★通販に特化したCMS
オープンソース、機能追加により有償プラグイン
オープンソース
CMSのパッケージは非常に沢山、星の数ほどあります。
なぜ、無料?と思う人も多いかもしれませんが、昔からインターネットの世界では知識の共有といった理想があって、見返りを求めないすばらしい人たちの努力があって、今のネットがあるのです。感謝!!
制作会社によっては、これらのようなパッケージを使わず、独自でCMSを構築しているケースも多々あり、どれが最も優れているかというのは、大変ナンセンスな話で、サイトの内容や更新していくコンテンツ、更新頻度、使う人(更新する人)のスキルに応じて最適なCMSは異なります。(弊社も一通り導入実績はありますが、ほとんど独自で構築しています)
CMSを導入したホームページ制作の流れ
CMSは実際どのような導入になるのでしょうか。
ざっくり以下の流れになります。
1.サーバーおよびデータベースを準備
2.CMSをサーバーにインストール
3.テンプレート(テーマ)ファイルを作成
4.各ページを作成 (ユーザーが更新しない固定ページ)
5.管理画面の使い方説明
6.ユーザーテスト~公開
1~5までは制作会社が担当する部分なので、まぁこれは、こういうもんと覚えておいてください。ただ、営業さんたるもの、お客さんから後々使い方がわからない!とあれこれ質問がくると思いますので、5はしっかり覚えたほうがよいでしょう。
CMSの注意点(とくにパッケージ)
非常に便利なCMSですが、導入にあたって後々営業さんが冷や汗をかかないための注意点を説明します。
脆弱性について
弊社コラム「サイト運営のリスク」にも書きましたが、パッケージのCMSは随時「脆弱性」というのが発見されます。いわゆる「セキュリティホール」です。

ページの改ざんや、情報の漏洩などのリスクはゼロではありません。
もちろん、制作会社の独自CMSにもセキュリティホールはあると思いますが、パッケージCMSのようにプログラムの中身が公開されていないこと、絶対数が少ないことから、狙われやすさはパッケージの方が上かと思います。
なので、パッケージのCMSを導入した場合、2週に1度は脆弱性のニュースを確認したほうがよいかと思います。
ワードプレスの脆弱性情報はこちらのレオンテクノロジー様のサイトがよくまとめておられます。
CMSに限りませんが脆弱性情報といえばJVNのサイトです。
バージョンアップについて
 CMSのほとんどは、定期的にバージョンアップされます。
CMSのほとんどは、定期的にバージョンアップされます。
バージョンアップが以前のバージョンと互換性が保たれている場合は大きな問題にはなりませんが、大幅なアップデートでそうではない場合に面倒になります。
CMSはメインのシステムに機能を追加するため、プラグインという別のプログラムをあてがったりしますが、メインのシステムのバージョンアップにより、それまでのプラグインが使えなくなる場合があります。
ほとんどの場合、すぐにプラグインもバージョンアップされるのですが、その間に発生しうる不具合対応を考えると、一言事前にクライアントに伝えておくほうがよいでしょう。しかも書面で。
バージョンアップしなければいい!という暴力的な意見もたまにありますが、バージョンアップしないとセキュリティホールが開いたままということも往々にあります。
ですので、バージョンアップは可能な限り行ってください。
そして、このバージョンアップ呪縛は終わりがあるのかな・・・開発者じゃない私にはわかりません。
利便性とリスクを説明しておくことが重要
ちょっと、脅かすような内容になってしまいましたが、上記はそんなしょっちゅうというものではありません。ただ、やはり便利なものは「いい事」ばかりではありませんね。
それでもやはりCMSの利便性はとても素晴らしいもので、昨今ホームページの制作現場においてCMSは外せないのが実情です。
ですので、営業さん的にはCMSを導入した場合、クライアントにリスクもきちんと説明して「定期メンテナンス」という費用を確保しておいた方が後々自分の首を絞めなくて済むでしょう。
いやぁ、やっぱりどうしてもそんなの面倒!と思われるのであれば、イニシャルコストは上がりますが独自のCMSの方がよいのかなぁ・・・と。(これは個人的意見です)


