WEBの基礎 3 「プログラムって結局なに?」
登録日:2015-08-31
WEB制作フローで一番揉めやすい部分
今どきホームページを作る上で避けて通れないのが「プログラム」。
WEB制作のフローの中で「言った言わない」のトラブルがもっとも多くそして、もっとも大ごとになる部分じゃないかと思います。
ちなみに「WEBアプリ」とか、「WEBシステム」とかと混同している方も多いと思いますが、「システム」というのは・・・まぁ今のところ似たようなモンと思っておいてください。
分かりやすさのために、ある程度の内容はざっくりと端折りますので、ご了承ください。
そもそもプログラムってのがよく分からん!!
例えばあなたが喫茶店の店長だったとして、新人アルバイトが入ったとします。
あなたは、新人クンに
 「お客様がいらっしゃったら、『いらっしゃいませ!』とまず声を掛けるんだよ
「お客様がいらっしゃったら、『いらっしゃいませ!』とまず声を掛けるんだよ
次に、何名様かお伺いして、一人ならカウンターへ、2人以上ならテーブル席へご案内しなさいね。で、ご案内したらすぐにお水とお絞りを持って、ご注文をお伺いするんだよ!あ、そうそう、ペットをお連れの場合は、やんわり入店をお断りしてね!」
などと、事細かく仕事の流れを説明しますね。
こういう仕事の流れをテキストにして、コンピューターに仕事させるのがプログラムです。
で、コンピュータは名古屋弁はもちろんヒトの言葉はわからないので、専用の言葉(言語)で書いてあげなければなりません、それがプログラム言語で、人の言葉も種類がたくさんあるようにプログラム言語も様々な種類があるわけです。
ホームページの世界でよく使われている言語は、「PHP」「PERL」「JAVA」「RUBY」「Python」や、「JavaScript」などです。
それぞれ得手不得手があって、どれが最強というのはナンセンスな話ですが、一応、プログラム言語の名前くらいは知っておいても損はないです。
WEBのプログラムには大きく2つのタイプがある
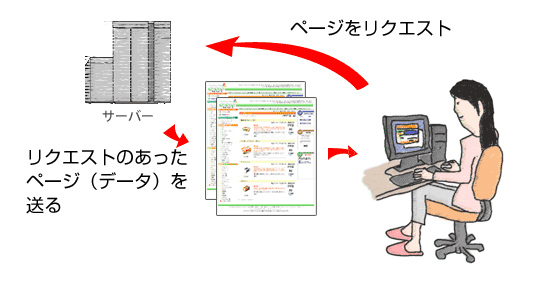
プログラムはコンピュータ上で動くわけですが、ホームページでは大雑把にいうと2つのコンピュータ間をデータが行き来します。
あなたのパソコンとサーバーですね。
サーバーについては、このシリーズのもうちょっと後で詳しく説明するとして、以下のようなイメージになるわけです。

では、この2つのコンピューターのどこでプログラムは動いているのでしょうか。
答えは、サーバー側で動くプログラム、あなたのパソコン(この場合クライアントと言います)で動くプログラムの両方があるんです。
サーバー側で動くプログラムの代表的なものは
・お問合わせフォーム
・ECの場合、ショッピングカート、商品情報のページ
・ワードプレスなどCMSと呼ばれるホームページを管理するシステム
など、入力したデータを記録・加工・検索、そして演算したりメールを飛ばしたりするものです。
クライアント側の代表的なものは
・トップページのスライドショー
・マウスに合わせて画像やボタンが動いたり、フェードインなど表示が動くもの
など、主に画面周りの動きをさせるプログラムです。
(あまりにも大雑把かな・・・まぁいいか。)
プログラムと言えばサーバー側のことを言う人も多いですが、昨今はクライアント側のプログラムも非常に高度になってきております。
おいおい!たったそれだけで、こんなに費用掛かるの!
プログラムを発注したことのある人なら、一度はそう思ったことがあるんじゃないでしょうか。
 例えば、既存で更新ニュースのプログラムがあったとして、
例えば、既存で更新ニュースのプログラムがあったとして、
「ニュースの更新1週間は[NEW]マークをつけて!」と注文します。
普通に考えれば何のことはないですね、それくらいお金かからんと思いきや、え!?それお金かかるの!といったことはよくあります。
例えば、1週間[NEW]マークをつけるというのは、
2)抜き出したデータをHTML形式に変換し、指定の場所に表示
だったものが、
2)今日の日付からさかのぼって604800秒以内に登録された記事かどうかチェック
3)該当するものは[NEW]をつけて、該当しないものはつけないようHTMLを書き換えて表示
※作業完了後にきちんと動作するかテスト
という内容へ変更する必要があります。
コンピュータが気を利かせてやってくれるわけではないんですね。
もともとのプログラムがどういう作りかによりますが、カンタンと思っていることも場合によっては手間がかかることもあるんです。
服の生地がちょっと破れて「かけつぎ」出すと、小さい穴なのに想像以上に高いのと似たようなモンです。
よくある予算感のズレ
 一番ダメなパターンは
一番ダメなパターンは
「こんなサイトみたいなカンジで!あとよろしく!」という、ちょっと面倒くさそうだから、後は任せるわ!的なやり取りです。
プログラマさんは、そんなサイトを見て仕様を想像するしかありません。
これでは何が必要で何が不要かわからないですよね!そうなると危険を避けるためにたいていは最大限の仕様を考えるわけです。
そりゃ予算感もズレますわ。
プログラムをホームページに組み込む場合、面倒でもなるべく細かい要望を洗いだすことがポイントです。
なので、面倒ですがプログラマさんに逐一確認したほうがいいでしょう。
コンピュータは空気を読まない

訪れたお客さんが「ちょっとワケありっぽいな」とか、「ヤバイ!店長の元カノだ!」など、できる新人クンなら空気を読んで機転を利かした対応を取ってくれますが、コンピュータはそんな機転は利きません。
なので、こうなったらこうする、こうだったらこうするといった条件をいちいち細かく決めてあげる必要があるのです。
 そして、面倒なのは
そして、面倒なのは
「あの客、おとなしくコーヒー飲んでたと思ったら、脱法ハーブ吸って暴れだしたぞ!!」
のような、普通ありえないだろ~!という事態が発生した場合も、当然機転は利かないので、ありえないことをするユーザーへの対応も十分考えて対応しておく必要も出てきます。
ここがね、WEB制作上トラブルポイントの一つじゃないでしょうか。
ここでトラブルと大惨事になることがあるので、営業さん、WEB屋、クライアントでしっかりと協議したいものです。
想定するポイントとしては
・サーバーの中身をあの手この手で探ろうとする輩の対策
・アクセスがビックリするほど集中して、サーバーが追いつかなくなるかもしれない対策
・パソコンに不慣れな人がしくじりそうなポイントを想定&対策
・先々の拡張性への対応(後に必ずもっと使い勝手を良くしたくなる)
・とにかくイタズラしようとしてくる輩の対策
など、サイトの内容やターゲット、規模によって様々な対策を講じておく必要があります。
そんなん、めんどくせ~!!と思いますよね。
でも、プログラムを組み込むというからには避けて通れないんです。
車運転するのに交通ルール覚えるようなもんです。
営業さんがココで覚えておくこと
CGI(Common Gateway Interface)
サーバー側でプログラムを動かすしくみを言います。
本来は違うんですが、CGIといえばPerl言語という認識の人が多いようです。
(PHPもcgi方式がある)
JavaScript
ユーザーのブラウザ(クライアント側)で動かすプログラム言語です。
正確にはスクリプト言語といわれ、簡易的なプログラムというニュアンスです。
最近よく耳にする「jQuery(Jクエリー)」というのも、このJavaScriptで書かれたフレームワークというものです。
フレームワーク
お問合わせフォームの入力チェックなど、様々なサイトでよく使用されますが、毎回1からプログラミングするのは非常に手間もコストも掛かります。そこで、一般的によく使用される動作をまとめたプログラム(フレームワーク)を使い、効率よくプログラミングしていくのが今時の方法です。
フレームワークには、言語や目的によって様々な種類があります。
アルゴリズム
プログラムは先述のように「仕事の流れを書いたもの」なわけですが、「熟練さんのための効率のいい流れ」や「新人向けの丁寧な流れ」などがあるように、同じ結果を出すのに様々な方法が考えられます。この「結果までのプロセス」がアルゴリズムというものになります。
CMS
「コンテンツ・マネージメント・システム」の略です。
詳しくは次回説明しますが、チラっとサワリだけ説明しますと、
ユーザー自身でページ追加更新したり、修正したりできるようにしたシステム(サーバー側で動くプログラム)のことを言います。
身近な例で言うと、ブログなんかもCMSですね。
次回は「CMSについて」です。


