サイト運営者も、無自覚にサイバー犯罪の種をまいている
2021-09-09 | やってみた

昨日、久しぶりに典型的なサポート詐欺サイトに出会ったので、さっそく動画に撮ってコラムを書いたわけです。
ドメインのドロップキャッチ等により、サイト内の外部リンクから詐欺サイトへ誘導されてしまうという内容で、詳しくは以下より読んでみてください。
当サイトコラム:古いリンクと詐欺サイト
書きながら思ったんですが、サイトの改ざんのように直接攻撃を受けることは別に、サイト運用において使用後ドメインの即解約など今まで「普通」だったことが、今では悪用されるようになりました。
で、より安全なインターネットのためにも、サイト運営者の責務として「ドメインは使用後 5年程度は保持したままにする」とか、サイト内の「外部リンクはユーザーに注意を促す」といった、めちゃくちゃ細やかなことでも、できることは少しでもやっていくことが重要かと思います。
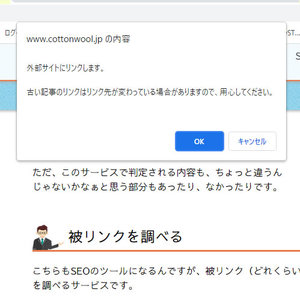
ただ、これまでのページを見直しリンク箇所を修正するのに負担がかかるとか、外部リンクと言われてもそれが注意することと知らない人も多いのが事実で、とりあえず思いつきですが当サイトでは外部リンクをクリックすると確認画面を出して、ユーザーの意思で遷移するようにしてみました。(あくまで実験的です)
Jquery使ってる前提ですが、これだけ記述するだけで完了や。
Jqueryのコード
$(function() {
$('a:not([href^="#"])').click(function(e){ e.preventDefault(); // 遷移を一旦キャンセル
url = $(this).attr('href'); // 遷移先のURLを取得
if ($(this).attr('target')){ // ブランクだった場合確認画面を出す。
var res = confirm("\n外部サイトにリンクします。\n\n古い記事のリンクはリンク先が変わっている場合がありますので、用心してください。\n");
if( res == true ) { window.open(url , '_blank'); }
else {
// キャンセルしたとき
} }
else{ window.location=url ; }
return false;
});
}); ※エレガントさのかけらもないコードですが・・・急いで書いたので許して
ただね、window.openを使ってるので、確認画面を長く読まれすぎるとブラウザのポップアップブロックに引っかかっちゃうんだなぁ・・・
改良の余地ありだね。
お試し用 外部リンク:古いリンクと詐欺サイト
まぁ、小さなことからコツコツと~です。
この記事はお役に立ちましたか?
| 役に立たなかった | 役にたった | |


